Screen Flow vs. ffmpeg – converting to animated GIF
From time to time, I need to generate animated GIF. Mostly in cases when I want to share some info on web page or when I want to show some actions to the users. Usually, few steps that has to be done to achieve something. Like “-Click here, click there, here you go. It’s all set”.
Screen Flow is my screen casting weapon of choice. It does job exactly as I need. However, there is one drawback. Whenever I export movies to GIF, they are huge. Take a look below.
I have this simple, short, mp4 movie

And here is GIF made with Screen Flow

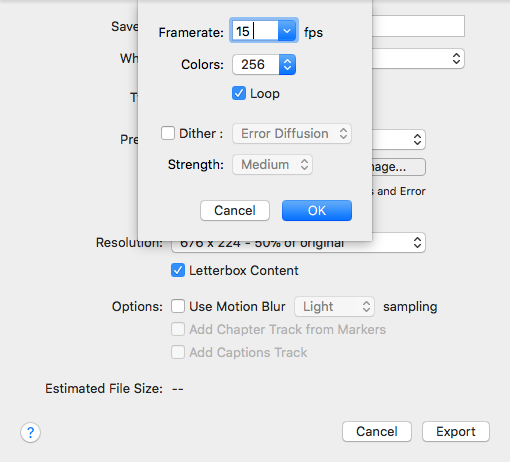
frame rate – 15
rgb – 8bits
length – 8 sec
size-800kB

While here, I have another one, made using ffpmeg
frame rate – 15
rgb – 8bits
length – 8 sec
size-300kB
ffmpeg -i movie.mp4 -pix_fmt rgb8 -r 15 image.gif

Of course, you can generate Screen Flow like GIF as well. It’s just a matter of generating palette before proceeding with GIF creation
ffmpeg -y -i movie.mp4 -vf palettegen palette.png ffmpeg -y -i movie.mp4 -i palette.png -filter_complex paletteuse -r 15 image.gif

Now, if you can sacrifice quality a little bit, I think it’s worth adding ffmpeg into the process and save few bytes in size.
If you want to know how to compile ffpmeg for macOS, take a look here: Awesomenauts and strange issues with exporting replays
References:
– Animation was made based on new game from Animata Design: CHUCHEL